Monospace: The perfect static PWA Website
Meet Monospace, our Progressive Web App (PWA) site crafted from scratch, focusing on optimal performance and efficiency.

Have you ever thought about a highly efficient, modern, front-end-only website that is entirely static? Introducing Monospace, our handcrafted Progressive Web App (PWA) site, designed with superior performance and efficiency in mind.
Who can benefit from Monospace?
Monospace is a versatile solution, suiting the needs of photographers who require large images and developers who seek an easy-on-the-eye site for extensive text reading. Our website offers many customisation options, ensuring your unique needs are met.
Why Monospace?
Monospace is more than just a layout; it's a complete Progressive Web Application (PWA) that doesn't require a backend. You can upload your site to GitHub or Cloudflare Pages without further requirements.
Achieving an efficient, responsive text layout with columns that maintain optimal performance across mobile and desktop devices can prove challenging when aiming for high PageSpeed scores. Our site, Monospace, ticks all these boxes. It boasts a fully responsive, functional, and intuitive, highly user-friendly design. Basic HTML skills are good enough for customising the website; detailed instructions are in the documentation below.
Advantages
- Once visited, the website can be viewed offline.
- Extreme lightweight and efficient code.
- Almost instant loading times for first-time visitors.
- There are no loading times for frequent visitors.
- Includes themes for Dark and Light mode.
- Even for beginners, it is easy to modify.
- Responsive layout without media queries.
- It can be deployed everywhere.
Features
- Full functional service-worker.js and manifest.json
- Smart browser caching and theme selector.
- Fully responsive and mobile-friendly.
- Theme switcher on the right top.
- Back to the Top button.
- Back to the Start button.
- Innovative self-adjusting layout.
- Styled contact form for Formspree.io
Monospace uses a clamp-based responsive layout:
Using clamp() for responsive design has several advantages over traditional media queries, especially for fluid, scalable layouts. Here's why:
Automatic Responsiveness:
clamp()provides a dynamic, fluid range of values that adjust automatically between a minimum, preferred, and maximum value. This eliminates the need to define separate breakpoints using media queries. For example, you can set font sizes or margins that scale smoothly based on viewport size without requiring explicit breakpoints.- Media queries require manual breakpoints, so designers must specify fixed sizes where the layout changes, which can be cumbersome and may lead to abrupt jumps between sizes at those breakpoints.
Simplified Code:
- Using
clamp()reduces the need for multiple media queries and avoids repetitive code. Instead of writing multiple breakpoints for different screen sizes,clamp()allows you to define a single rule that works across all devices.
Better Performance:
- Fewer media queries mean less processing overhead for the browser, leading to improved performance. Media queries require the browser to continuously monitor screen width and apply rules when a breakpoint is hit while
clamp()adapts fluidly in real-time without constant re-evaluation of conditions.
Improved UX with Smoother Transitions:
clamp()offers smoother transitions in element sizing or spacing as the viewport changes, creating a more fluid and visually pleasing experience for users. Media queries, on the other hand, can lead to abrupt shifts when moving between breakpoints, making the design feel less fluid.
Greater Control with a Single Property:
clamp()gives you precise control over the design. You can define the smallest and largest possible values while allowing for dynamic scaling in between. Media queries only provide changes at specific breakpoints, leaving little control between those points.
Flexibility Across Different Viewports:
- While media queries work well for predefined screen sizes,
clamp()adapts flexibly to any viewport size, ensuring designs scale properly on devices that don’t fit traditional size categories (e.g., large tablets, small laptops, ultra-wide monitors).
Live Demo: Visit
Visit the live demo site here: https://monospacedemo.pages.dev
I also use this website kit myself for my internal arts training in Styria at https://innerekunst.at
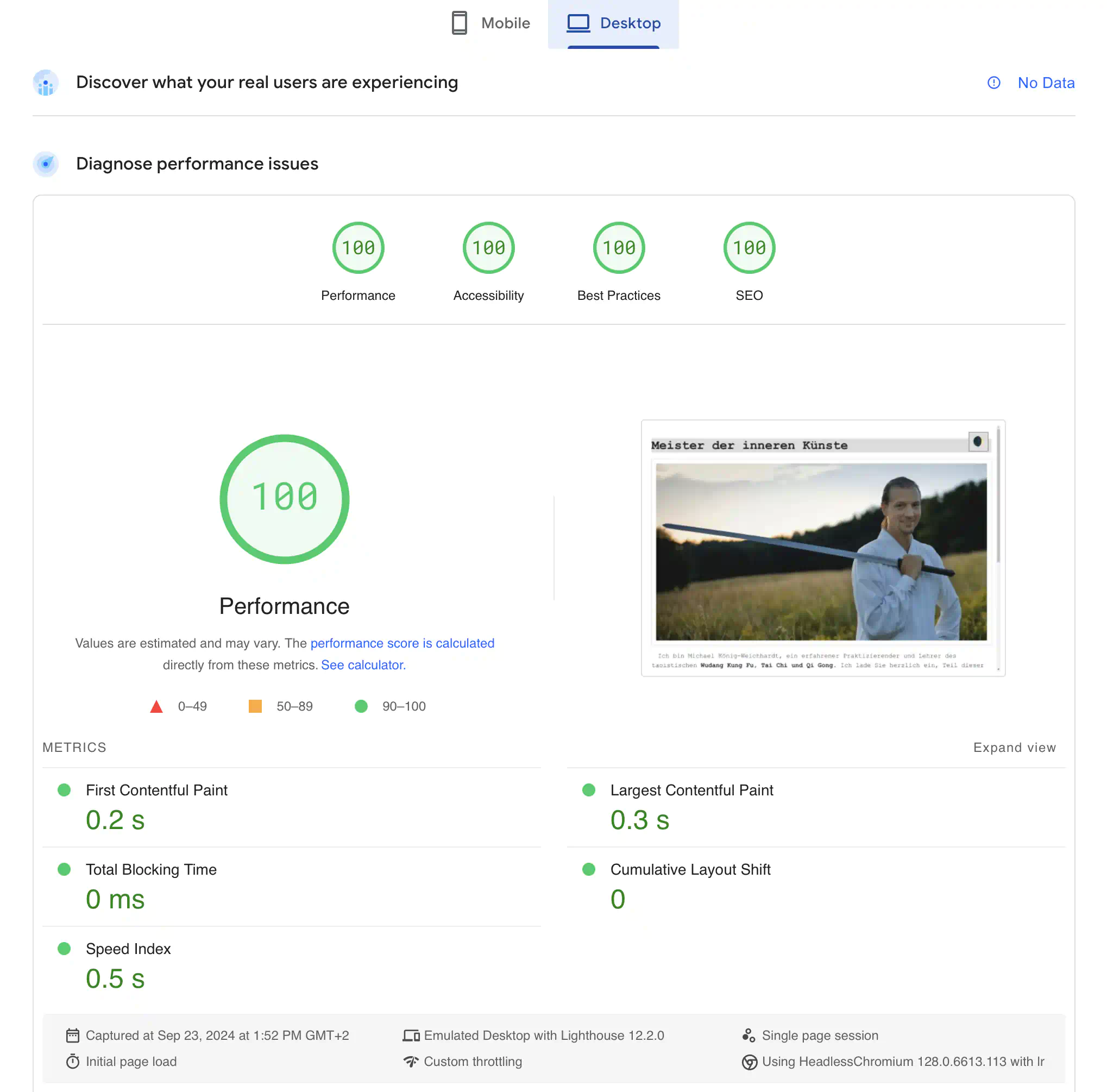
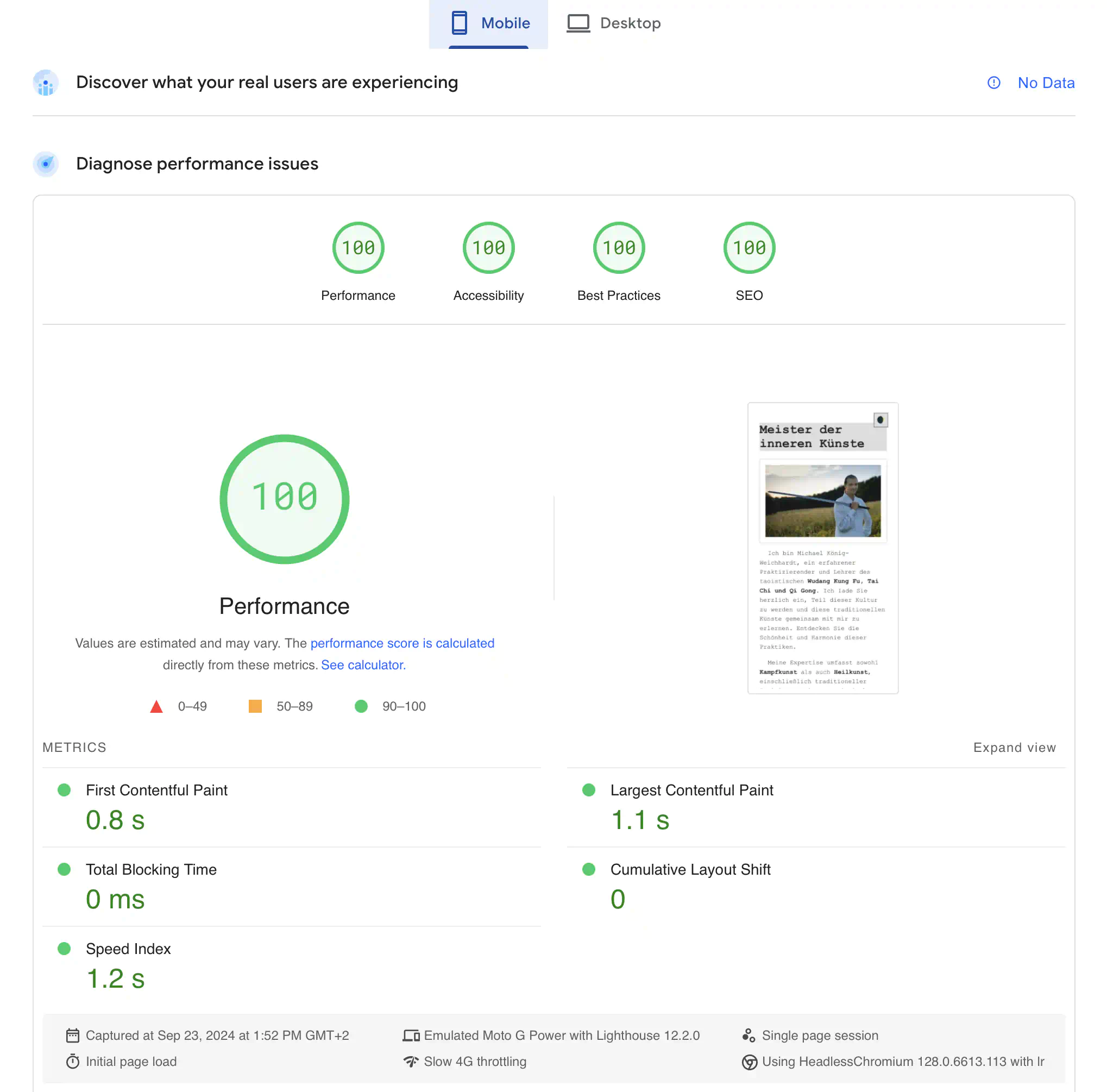
Perfect Mobile and Desktop Pagespeed Score:


Monospace: Revolutionizing Website Performance
Monospace is a game-changer for anyone looking to create a highly efficient, fast, and responsive website. With 100/100 PageSpeed scores for both mobile and desktop, it ensures optimal performance on any device, delivering an unparalleled user experience. In a world where speed is key, Monospace stands out by eliminating loading delays, making it a perfect solution for professionals who demand top-tier functionality.
Offline Access and Unmatched Efficiency
One of the standout features of Monospace is its ability to work offline. After just one visit, users can continue to browse your website without any connectivity issues. This feature ensures that your content remains accessible anywhere, anytime, making it incredibly reliable. Whether you’re on the move or in a place with poor internet, Monospace provides uninterrupted access, increasing the site's usability and appeal.
Light and Dark Mode for Any Environment
Monospace seamlessly integrates Light and Dark modes, allowing users to switch themes based on their environment. Whether you're working in bright sunlight or a dim room, Monospace adapts effortlessly to provide the best viewing experience. The theme selector is smart—detecting your preferences automatically—while still offering full manual control for customization.
Streamlined Customization for All Skill Levels
Customization with Monospace is simple. Whether you’re a beginner with only basic HTML skills or a seasoned developer, you can easily modify the layout to suit your needs. With clear, concise documentation, Monospace provides step-by-step instructions to help you get started quickly. There's no need to dive deep into complex coding—just focus on your content and let Monospace handle the rest.
Deploy Anywhere with Zero Hassle
Monospace doesn’t require any special hosting or server configuration. Deploy it effortlessly on platforms like GitHub or Cloudflare Pages, and enjoy hassle-free maintenance. Its lightweight structure means fewer dependencies, translating into fewer potential issues down the road. Just upload and your site is ready to perform at its best, no backend setup needed.
Responsive Design, Optimized for All Devices
Monospace leverages modern web technologies like clamp(), which adjusts layouts dynamically to the screen size without the need for media queries. This results in smoother transitions and improved user experience across all devices—from smartphones to ultra-wide monitors. The flexible, adaptive design means your site will always look great and function perfectly, no matter where it's viewed.
Your Visitors Deserve Speed and Efficiency
In today’s fast-paced digital world, every second counts. Monospace is designed to load almost instantly for first-time visitors and eliminates load times entirely for returning users. By caching your site content smartly, Monospace ensures that your audience spends less time waiting and more time engaging with your content.
Buy Monospace The Website Kit
The perfect PWA-ready website for mobile and desktop.
Get it now for 49.90€Upon successful payment, you will be redirected to the download.
Documentation
The site starts with an index page, two sample pages, a contact page, and an imprint page – a reliable setup for any website. You can add more pages if you want, but I suggest focusing on important content and not adding too many extra pages unless you have a specific SEO plan.
Step 1: File Structure
Consider your page structure and duplicate the index.html page to create as many pages as you need. Rename the pages with names that will match their content in future.
Step 2: Editing script.js
The following lines can be edited for a different appearance:
- Line 10 and 21 feature the unicodes for the Light and Dark mode.
- Line 35 features the Back to startpage button.
- Line 55 features the Back button on the top right.
- Line 64 features the back-to-top button.
- Line 106 shows the copyright info and the current date. You can swap their order to fit your style and include your own copyright.
Editing anything else is not recommended. The rest of the script is about the responsive behaviour of the columns that appear below the <h2> headings.
Step 3: Editing style.css
The CSS sheet is perfectly optimized, but in case you want to change the appearance, you can consider the following:
- Line 2: Changing the font, you need to know how to inject custom fonts. Alternatively you can also include browser supported fonts.
List of browser-supported fonts
Sans-Serif Fonts:
- Arial (Windows, macOS)
- Helvetica (macOS)
- Verdana (Windows, macOS)
- Tahoma (Windows)
- Trebuchet MS (Windows)
- Geneva (macOS)
- Segoe UI (Windows)
Serif Fonts:
- Times New Roman (Windows, macOS)
- Georgia (Windows, macOS)
- Garamond (Windows)
- Palatino Linotype (Windows)
- Book Antiqua (Windows)
- Palatino (macOS)
Monospace Fonts:
- Courier New (Windows, macOS)
- Courier (macOS, Linux)
- Lucida Console (Windows)
- Consolas (Windows)
- Monaco (macOS)
- Menlo (macOS)
- DejaVu Sans Mono (Linux)
- Liberation Mono (Linux)
- Ubuntu Mono (Linux)
Cursive Fonts:
- Comic Sans MS (Windows, macOS)
- Apple Chancery (macOS)
Fantasy Fonts:
- Impact (Windows, macOS)
- Lucida Sans (Windows)
Generic Font Families:
- Serif (generic fallback)
- Sans-serif (generic fallback)
- Monospace (generic fallback)
- Cursive (generic fallback)
- Fantasy (generic fallback)
Monospaced fonts are recommended for this theme. Each letter takes up the same amount of space, which improves readability with this layout and works well with the hyphenation feature.
If you want to show different fonts with backup and fallback options, use this code structure:
font-family: "Preferred Font", "Backup Font", "Generic Font Family";
Example: font-family: "Courier New", "Lucida Console", monospace;
- Line 65 sets the hyphenation behaviour. Auto is recommended, but you can delete the line if you don’t want it. Removing it might be useful if you use a font that doesn’t work well with hyphenation.
Other than that, it’s best not to change the other values. The main colours for this theme are #ddd and #222, with #fff and #333 for other elements. You can change the colours if you want, but be aware that it might affect the readability of your Light and Dark mode.
- Line 66 is for the text-indent feature. By default, it follows the MLA (Modern Language Association) style. If you prefer APA style (American Psychological Association), increase the value as needed or remove the line if you don’t want the indent. MLA uses a 0.25in indent, and APA uses 0.5in.
Here are the correct rem values:
- MLA (0.25in):
1.5rem - APA (0.5in):
3rem
Why rem? Using rem helps ensure better accessibility. If a user increases or decreases their browser's default font size (e.g., for vision impairment), elements sized with rem will scale accordingly.
Step 3: Editing Index.html
The index.html file is our main page. It’s the only page with all the navigation buttons and should be kept simple to avoid overwhelming first-time visitors. I prefer to keep my main page small and provide more detailed information on the subpages. This way, visitors won’t be put off by too much text. Remember, if you use an h2 element here, all paragraphs below will be automatically in a two-column layout, which you may or may not like.
Metadata:
- Line 6: add the title of your website.
- Line 7: add the description of your website.
- Line 8: add keywords for SEO. Typically, using 5 to 10 relevant keywords is considered effective.
Canonical:
- Line 11: Include your preferred version of the URL. This helps inform everyone whether to view your website with or without the "www." prefix. Please do not delete this; it will improve your credibility and SEO score.
Schema:
Schema markup is important for helping search engines understand your content. Make sure the schema you use matches the content on your website. I’ve listed some possible schema markups, but not everything is necessary. Remove what you don’t need and add your information. There are also additional options in Schema, like knowsAbout, that might be useful. You can either read the schema documentation or ask CHATGPT for help. Once your content is ready, AI can assist in filling out your schema markup. Let AI check your completed schema markup. It’s easy to miss a comma or make a mistake.
Example of knowsAbout:
"@type": "Person", "name": "John Doe", "knowsAbout": [ "Photography", "Yoga", "Finance" ] }
General rule: Metadata and schema should match and relate to the page content.
Step 4: Images
- Line 127 on index.html shows the image used on the page.
Images can go anywhere. They are used as header images on all sample pages, but you can add as many as you want. Just remember they will always stretch across the entire width, so compress your images properly for the best performance.
Requirements: The best size for an image is 2000px by 1250px. You can use your size, but I recommend keeping this aspect ratio. It works well for both mobile and desktop views.
Adaptive images are not used to keep the code as simple as possible. This means the image will stay the same and stretch to fit on all devices and resolutions. Adaptive images would require different versions of the image for various resolutions, but this complicates things, and I don't see the need when we use the Avif format. Adaptive images were useful when images were nearly 1 MB in size, but now, with Avif compression, an image is about 80 KB, so adaptive images wouldn’t save much bandwidth. I believe it's better to download and cache one image, and the page speed score agrees with this.
General Rule: Focus on compressing your images well and keep the size under 80 KB. For example, the three sample photos are 11 KB and 14 KB. No matter how slow the internet is, smaller file sizes are much more beneficial than using any adaptive methods.
More on image formats, comparisons and how to compress can be found here:

Step 5: Text
The paragraphs will stretch the whole width as long as no <h2> tag is below them. Once you include a <h2> tag, all paragraphs below will be in a new container and columns. You can simply use only h1 tags if you do not want that. But we recommend the two-column layout, as it adds to the readability together with text-indent.
Step 6: Navigation
In the navigation section, add all the links you want to display. The back—to—start button does not need to be added—it will automatically appear on subpages.
Step 7: Sample Pages
The Sample 1 page has a list, and the Sample 2 page has an iframe container arranged in columns. You can use these elements if needed. With basic HTML skills, they can be adjusted. I suggest inlining or including the CSS or script on the same page if the element is only used there. Don’t add a list style or a JavaScript function to your global files if you only need it once or twice.
Step 8: Contact Page
The contact page has a well-styled form that works great on both mobile and desktop. The only changes you might want to make are the names of the input fields and the form action. But before doing that, you’ll need to sign up on formspree.io and create a project with a new form. Then, replace the form action link on Line 57 with the one from your form.
Step 9: Imprint Page
The imprint page is a legal requirement, and it's important to have it on every page of your website. Editing the content should be fairly straightforward, as it typically includes basic information about the website owner or organisation, such as contact details and legal notices. Be sure to update it with the correct information to comply with the relevant regulations.
Step 10: Icons
The website uses an SVG favicon because it's the most efficient format for the future. Our web app also has icons in the icons folder in 192x192 and 512x512 sizes; we use PNG format to ensure compatibility. If you have no idea where to get a simple SVG and PNG for free, you can try tabler.io.
Step 11: Sitemap.xml
Creating a sitemap.xml file is a straightforward process that helps search engines understand the structure of your website. Start by determining the important pages you want to include, such as your homepage and main sections. You can use an online sitemap generator, like XML-sitemaps.com, which will crawl your site and create the sitemap for you, or you can manually create it using a text editor. The basic structure of a sitemap.xml file includes a <urlset> tag containing individual <url> entries for each page, where you specify the page URL in the <loc> tag, the last modified date in <lastmod>, the change frequency in <changefreq>, and the priority in <priority>. Save the file as sitemap.xml using UTF-8 encoding and adding it to the root directory of your website, where your homepage file is located.
For static pages that don’t change often, including the <lastmod> tag in your sitemap.xml might not be necessary. Since these pages have the same content, search engines usually understand they don’t need to crawl them frequently. You can either set the <lastmod> date to when the page was first created or leave it out entirely.
However, if you do include the <lastmod> tag, it can show search engines that the page is still important, even if nothing has changed. This might help with indexing, especially if you have many static pages. In the end, it’s up to you, but it’s perfectly fine to skip the <lastmod> tag for static pages.
<lastmod> because if you change something, you can tell the search engines to crawl your website more effectively. Do not forget to edit your sitemap after you have updated the website.Step 12: Manifest.json
The manifest.json file is essential for our Progressive Web App (PWA) because it provides key information that allows the app to function like a native app on mobile devices. It defines how the app appears to users, including its name, icons, and display settings. To personalise it, you need to update the name, short name, and description. If your icons have different names, change them in the file as well. These details help ensure the app is installed correctly and runs smoothly across different devices and platforms.
Step 13: Service Worker
A service worker is important in a PWA because it helps the app work offline and load faster. It sits between the browser and the network, caching important files, so users can still interact with the app even when they're not connected to the internet. It also improves performance by reducing the need to download files every time the app is used.
- Line 1:
const CACHE_NAME = 'v0';is used to define the cache name for your PWA. You need to change this value every time you make updates to your website. For example, you might start with 'v0' for the first upload, then change it to 'v1', 'v2', 'v3', and so on for each subsequent update. You can use any numbering system you prefer, but make sure to choose a number that hasn't been used before. This way, the service worker can recognise when there's a new version of the cache and update it accordingly, ensuring that users always get the latest version of your site. - Line 2:
const URLS_TO_CACHE = [defines an array of URLs that you want to store in the cache for your PWA. By listing these URLs, you tell the service worker which resources (like HTML files, CSS stylesheets, JavaScript scripts, and images) should be saved for offline use.
When the service worker is installed, it will fetch these resources and add them to the cache. This means that when users visit your app, they can access these files even if they are not connected to the internet. It helps improve the app's performance and provides a smoother experience for users. You should include all the essential files that you want to be available offline in this array.
Step 14: Cloudflare Pages
In case you have never used Cloudflare before, we have a beginner guide here:
Step 1: Sign Up for Cloudflare
- Go to the Cloudflare website.
- Click on “Sign Up” to create a new account or log in if you already have one.
Step 2: Create a New Project
- Once logged in, go to the Pages section on the Cloudflare dashboard.
- Click on the “Create a Project” button.
- Upload your files directly.
Step 3: Deploy Your Website
- Click the “Save and Deploy” button to start the deployment process.
- Wait for Cloudflare to build and deploy your website. You’ll receive a link to view your site once it’s ready.
Step 4: Set Up Your Custom Domain
- In the Cloudflare dashboard, go to the Pages section and select your project.
- Click on the “Settings” tab and look for the Custom Domains option.
- Enter your custom domain (e.g.,
yourdomain.com) and click “Add Domain”. - Follow the instructions to configure your DNS settings. This usually involves updating the DNS records with your domain registrar to point to Cloudflare.
Step 5: Verify Your Domain
- Once your DNS settings are updated, return to Cloudflare Pages and click “Verify”.
- It may take a little time for the changes to take effect, so be patient.
Step 6: Enjoy Your Website!
- Once verified, your custom domain will be linked to your Cloudflare Pages website.
- You can now visit your website using your custom domain!
Step 15: WWW to Root Redirect
When your website is up and running, we need to add a Page Rule so that the PWA can function perfectly!
- Inside the Cloudflare Dashboard, select Website on the left top and select your custom domain.
- Now that you are on your website look at the menu on the left and select Rules.
- You should see a card on the page in the Template tab that says: Redirect from WWW to Root. Click this and activate the rule; with this setting the PWA should work correctly when people try to reach the website over the www. URL.
This should work out of the box; there is no need to change any of the settings here.
Step 16: Cache Everything
Return to the same Rules page where you saw the WWW to Root template. You should find a Cache Everything template nearby. Activate this and set a long TTL, such as one year, to improve your website's performance for long-term visitors. Additionally, updating the service worker to a new version is not enough if you update the website. You should go to the cache and configuration settings and purge everything to force a cache update for all users.
- Set EdgeTTL: Ignore cache-control header and use this TTL
- Set TTL to 1 year (or the longest possible).
Setting a long Time-to-Live (TTL) for a small website, combined with a service worker and the Cache Everything option, is essential for enhancing performance and user experience. A long TTL allows cached resources to remain in users' browsers for an extended period, reducing the need for repeated server requests and significantly speeding up load times. This is particularly beneficial for small websites that may not have robust server resources, as it decreases server load and bandwidth usage, helping to prevent overload during peak times.
Moreover, a service worker enables offline access by caching all essential files, ensuring that users can interact with the site even without an internet connection. This creates a consistent experience, fostering brand recognition and user trust, as visitors are more likely to see the same version of the site during their visits. While a long TTL might seem counterintuitive when updating content, purging the cache when necessary allows users to access the latest version without overwhelming the server. Overall, this combination of strategies improves site speed, boosts SEO, and enhances user engagement, making your website a more valuable resource for your audience.
Step 17: Bing and Google Tools
Registering with Bing and Google is important for anyone wanting to improve their website's visibility in search engine results. These tools give website owners useful information about how their site is indexed, helping them monitor performance, track keyword rankings, and spot any issues that might affect visibility. By signing up, you can access features like search analytics, which show how often your site appears in search results, and alerts for any crawling errors that need fixing.
These platforms also provide valuable resources for optimising your website’s content and structure. They offer tips for improving site speed, mobile-friendliness, and overall user experience, all of which are important for ranking well in search results. Additionally, by using these tools, you can submit your sitemap directly, making it easier for search engines to find and index your pages.
It's also worth mentioning that DuckDuckGo, a popular search engine focused on user privacy, relies on Bing's indexing for its search results. This means that by ensuring your site is well-optimised and indexed on Bing, you also improve its visibility on DuckDuckGo. Overall, registering with Bing and Google Webmaster Tools not only helps improve your site’s performance on these major search engines but also increases its reach across other platforms that use Bing's indexing.
Make sure you remember to submit your sitemap.xml to both Google and Bing. Doing this is important because it helps these search engines understand the structure of your website and find all the pages you want them to index. When you submit your sitemap, you’re essentially giving them a roadmap to your site, which makes it easier for them to discover and crawl each page.
This can improve your website’s visibility in search results, as it ensures that search engines are aware of all your content. If you don’t submit your sitemap, some pages might not get indexed, which means they won’t appear in search results. So, take a moment to submit your sitemap to Google Search Console and Bing Webmaster Tools. This small step can make a big difference in how easily users can find your website online.
Step 18: Google Analytics with Zaraz
On Cloudflare, you can easily set up Google Analytics 4 using Zaraz. Just follow the installation process, and you’ll have Google Analytics ready in no time. We recommend this method because Zaraz is better optimised than simply adding the code directly. This way, you’ll get improved performance and faster load times for your website while still having all the tracking features you need from Google Analytics. Overall, using Zaraz makes the setup easier and more efficient, ensuring your analytics work well without slowing down your site.
By following all these steps, your website should be optimised and fully functional. When someone visits a page for the second time, it should load instantly and work offline, regardless of the circumstances.
If you need support or have questions, feel free to contact us!





